uni-app開(kāi)發形式是由DCloud公司開(kāi)發的,是由一個(gè)Vue.js開(kāi)發所有(yǒu)前端應用的框架,開(kāi)發者開(kāi)發出一套代碼就可(kě)以實現多(duō)套平台源碼的部署,也可(kě)以實現多(duō)端的使用,包括app和(hé)小(xiǎo)程序網頁形式,這些(xiē)可(kě)以部署在多(duō)個(gè)的品牌平台。例如,網頁端,微信小(xiǎo)程序,支付寶小(xiǎo)程序,字節小(xiǎo)程序,百度小(xiǎo)程序等多(duō)個(gè)平台。即時(shí)不跨端,也能實現多(duō)個(gè)的小(xiǎo)程序開(kāi)發,實現APP跨平台的框架開(kāi)發,實現H5開(kāi)發框架。
二、uni-app項目介紹
項目創建之後,我們需要了解uniapp項目所在的目錄結構,這樣後續才能更好的實現開(kāi)發。uniapp項目的各個(gè)文件目錄都包括什麽,各代表着什麽意思呢。其中pages是文件夾,components文件夾,static文件夾,manifest.json文件,App.vue文件的解釋。pages是項目終端頁面文件存放,存儲項目的所有(yǒu)頁面,components是文件夾項目中的組件文件,存儲可(kě)複用的組件,static文件是存儲項目中的圖片文件,音(yīn)樂,視(shì)頻等文件資源,manifest.json文件是項目中的配置文件,App.vue是項目根組件文件,main.js文件是項目的主入口文件。

三、使用uniapp實現微信小(xiǎo)程序開(kāi)發
1.在manifest.json中的配置文件小(xiǎo)程序的appid和(hé)頁面的路徑,以及其他的基本配置信息,填寫小(xiǎo)程序的名稱和(hé)介紹等。
2.在app.vue文件中定義微信小(xiǎo)程序的底部菜單和(hé)頁面的切換邏輯代碼等。
3.在pages文件下面常見頁面,使用uniapp開(kāi)發框架的組件進行(xíng)頁面布局和(hé)功能開(kāi)發。
4.在微信開(kāi)發者平台上(shàng)創建小(xiǎo)程序賬号,并山(shān)川小(xiǎo)程序各項的資源文件,進行(xíng)相應的審核和(hé)發布操作(zuò)。
猜你(nǐ)喜歡
- 1同城購物小(xiǎo)程序軟件定制(zhì)開(kāi)發
- 2同城o2oAPP功能系統開(kāi)發
- 3空(kōng)調配件商城類微信小(xiǎo)程序開(kāi)發
- 4棋牌軟件定制(zhì)多(duō)少(shǎo)錢(qián)
- 5租房(fáng)服務中介APP軟件開(kāi)發
- 6智慧工廠管理(lǐ)系統管理(lǐ)軟件開(kāi)發
- 7To B企業如何做(zuò)營銷推廣
- 8開(kāi)發一款app軟件需要多(duō)少(shǎo)錢(qián)是根據客戶的需要來(lái)決定的
- 9能接單的APP功能軟件開(kāi)發
- 10一個(gè)微信小(xiǎo)程序一年需要多(duō)少(shǎo)費用
聯絡方式:
電(diàn)話(huà):150 3833 0582
郵箱:278477169@qq.com

-

公寓小(xiǎo)程序源碼軟件定制(zhì)開(kāi)發
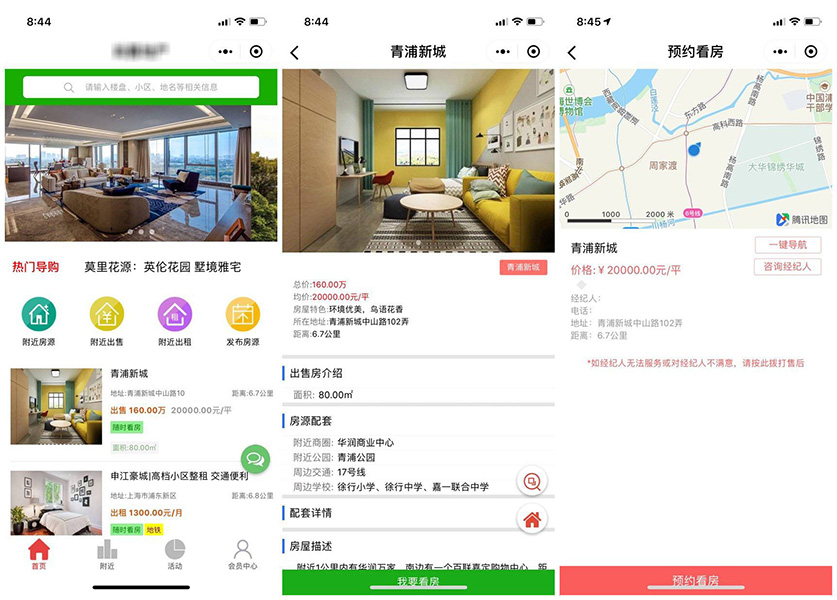
手機應用軟件的使用頻次提高(gāo)後,消費者大(dà)部分都是利用閑碎的時(shí)間(jiān)玩各種的手機軟件,小(xiǎo)程序。通(tōng)過手機軟件購物,閱讀,看視(shì)頻,聊天等,還(hái)有(yǒu)利用手機軟件租房(fáng),購房(fáng)等。移動互聯網信息...
-

物流APP軟件功能開(kāi)發解決方案
物流APP軟件解決了當前物流輸送的難題,為(wèi)貨車(chē)司機提供了貨運信息傳遞平台,為(wèi)客戶匹配最近的送貨司機。該軟件整合了物流市場(chǎng)的分類,實現了互聯網與琉信息的結合,物流信息廣...
-

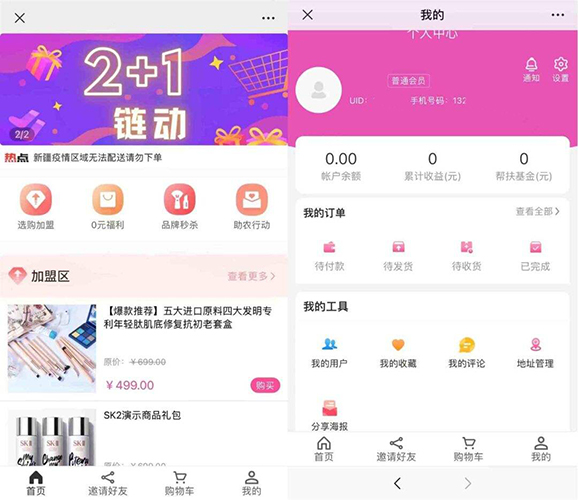
開(kāi)發一個(gè)鏈動2+1商城app軟件
鏈動2+1互聯網項目出現已經有(yǒu)段時(shí)間(jiān)了,它也推動了電(diàn)子商務市場(chǎng)的發展,很(hěn)多(duō)的客戶想做(zuò)這個(gè)項目,那(nà)就有(yǒu)一批客戶想開(kāi)發開(kāi)發一款商城app系統,開(kāi)發一款鏈動商城系統也不是容易,也...
-

網站(zhàn)關鍵詞排名不穩定的主要原因是什麽
一、網頁打開(kāi)太慢 網站(zhàn)打開(kāi)太慢,這是非常影(yǐng)響用戶體(tǐ)驗(關于)的,但(dàn)是很(hěn)多(duō)人(rén)都沒有(yǒu)意識到這一點。在做(zuò)網站(zhàn)以及網絡優化的時(shí)候,總是要求設計(jì)師(shī)、優化師(shī)不斷的加內(nèi)容,加圖片、視(shì)頻,...
-

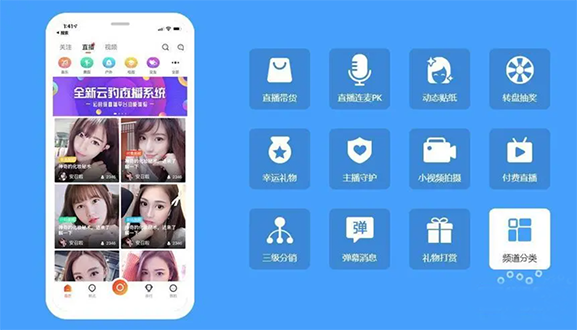
商城直播會(huì)員管理(lǐ)+健康管理(lǐ)定制(zhì)APP軟件開(kāi)發
直播商城的基本功能 1、訂單列表 含有(yǒu)客戶的下單時(shí)間(jiān),編号,産品分類,商城運營或者主播都可(kě)以在此看到該界面,查看代收款,已提交,待發貨,已完結,已退款的選項。 2、在...
