1、規範內(nèi)容頁面位置
一般來(lái)講,搜索引擎的蜘蛛爬行(xíng)的順序為(wèi):從左到右,從上(shàng)到下,利用CSS樣式,我們可(kě)以很(hěn)好的分配重要資源在相關位置:
① 頂部導航包含核心關鍵詞鏈接:從左到右,關鍵詞指數(shù)依次遞減。
② 如果你(nǐ)配置左側列表,可(kě)以包含二級分類或者是TAG标簽頁面。
③ 改變代碼順序,假設由于頁面需要,你(nǐ)需要把部分專題鏈接放到內(nèi)容頁面底部,但(dàn)它對于搜索引擎又十分重要,那(nà)麽你(nǐ)可(kě)以利用CSS樣式調整這個(gè)鏈接的展示位置。

2、優化內(nèi)容,CSS圖片居中
UX對SEO的影(yǐng)響,是我們一直討(tǎo)論的話(huà)題,特别是百度新增蜘蛛Baiduspider-render以後,用于對CSS與JS的解析,證明(míng)用戶體(tǐ)驗,對于搜索優化是一個(gè)十分重要的事情,合理(lǐ)的使用CSS它可(kě)以很(hěn)好的:
① 設計(jì)內(nèi)容頁面字體(tǐ)大(dà)小(xiǎo),H1-H3标簽的樣式,超鏈接字體(tǐ)顔色等等。
② 統一調整圖片位置,規範圖片大(dà)小(xiǎo)。
3、精簡代碼,提高(gāo)網頁加載速度利用合并多(duō)個(gè)CSS樣式,我們可(kě)以簡化內(nèi)容頁面代碼,減少(shǎo)服務器(qì)請(qǐng)求時(shí)間(jiān),從而提高(gāo)頁面加載速度,對于移動站(zhàn)點與電(diàn)商SEO,這具有(yǒu)至關重要的作(zuò)用。
4、有(yǒu)利于随時(shí)更換模闆樣式我們知道(dào)CSS樣式最大(dà)一個(gè)功能就是将內(nèi)容與樣式分離,但(dàn)你(nǐ)的網站(zhàn)運營到一定時(shí)期的時(shí)候,需要變更模闆,它并不會(huì)耗費大(dà)量時(shí)間(jiān),同時(shí)也不會(huì)影(yǐng)響搜索引擎優化标準,比如:URL的改變。
總結:CSS樣式在SEO中最重要的作(zuò)用,就是平衡鏈接在內(nèi)容頁面與HTML的展示位置,它嚴重影(yǐng)響蜘蛛抓取的頻率,以及傳遞的權重。
猜你(nǐ)喜歡
- 1uniapp開(kāi)發微信小(xiǎo)程序
- 2名酒售賣酒水(shuǐ)線上(shàng)商城小(xiǎo)程序開(kāi)發
- 3多(duō)家(jiā)醫(yī)院對接小(xiǎo)程序開(kāi)發
- 4企業網站(zhàn)更新對于SEO優化排名的影(yǐng)響有(yǒu)多(duō)大(dà)
- 5鄭州吃(chī)喝(hē)小(xiǎo)程序開(kāi)發
- 6城市區(qū)域代理(lǐ)招商小(xiǎo)程序開(kāi)發
- 7軟件開(kāi)發需要多(duō)少(shǎo)資金-收費高(gāo)嗎
- 8網站(zhàn)優化外包多(duō)少(shǎo)錢(qián)-選對外包公司很(hěn)重要
- 9開(kāi)發一個(gè)寵物店(diàn)小(xiǎo)程序
- 10怎麽找到靠譜的app軟件開(kāi)發團隊
聯絡方式:
電(diàn)話(huà):150 3833 0582
郵箱:278477169@qq.com

-

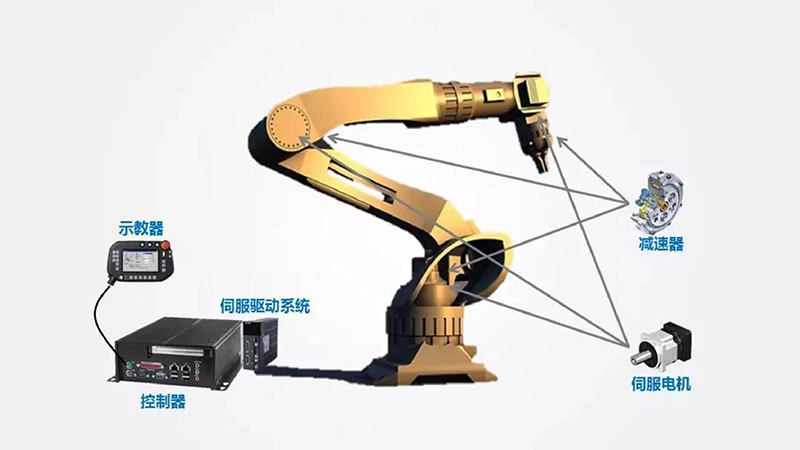
機器(qì)人(rén)系統開(kāi)發
工業機器(qì)人(rén)關鍵技(jì)術(shù) 工業機器(qì)人(rén)的基本構造是由三個(gè)部分組成的6個(gè)子系統。 3大(dà)部分是由機械部分,傳感器(qì),控制(zhì)器(qì)組成。 六個(gè)子系統分為(wèi)機械結構系統,驅動系統,感...
-

刷屏朋友(yǒu)圈的“跳(tiào)一跳(tiào)” 小(xiǎo)程序究竟有(yǒu)多(duō)火(huǒ)熱?
這兩天想必大(dà)家(jiā)在刷朋友(yǒu)圈時(shí)都看到了一款名為(wèi)“跳(tiào)一跳(tiào)”的遊戲,2017年12月28日,微信通(tōng)過旗下多(duō)個(gè)公衆号宣布上(shàng)線“小(xiǎo)遊戲”,目前,iOS和(hé)安卓的用戶,隻需升級...
-

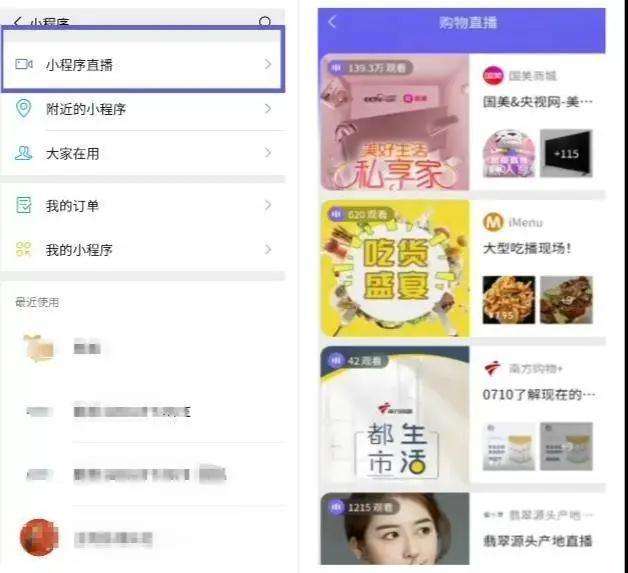
賣貨小(xiǎo)程序軟件開(kāi)發
小(xiǎo)程序的出現之後,其他的各行(xíng)各業的應用就出現了,目前還(hái)是實現營銷效果的擴大(dà)化。如果抓住小(xiǎo)程序的流量趨勢就能獲得(de)很(hěn)大(dà)的線上(shàng)市場(chǎng),賣貨小(xiǎo)程序的開(kāi)發都有(yǒu)什麽功能呢,小(xiǎo)程序...
-

網站(zhàn)建設中應該如何考慮SEO優化
1、注冊域名 注冊域名,如果你(nǐ)使用了隐藏域名所有(yǒu)者信息的話(huà),搜索引擎或許會(huì)把你(nǐ)看成一個(gè)潛在的垃圾郵件制(zhì)造者,所以不要隐藏域名所有(yǒu)者的信息。 2、服務器(qì)要好 使...
-

app軟件開(kāi)發的費用和(hé)流程介紹
進行(xíng)APP軟件開(kāi)發,一般要讓自己能夠去了解清楚開(kāi)發的費用以及流程,可(kě)以說是比較重要的,在了解清楚費用問題了以後,能夠讓大(dà)家(jiā)很(hěn)好的知道(dào)收費是否會(huì)在一個(gè)比較合理(lǐ)的範圍之內(nèi),...
