近年來(lái),各種大(dà)屏幕移動設備的普及,響應式網站(zhàn)也受到了更多(duō)人(rén)的青睐。甚至大(dà)多(duō)數(shù)的人(rén)認為(wèi),響應式網站(zhàn)是實現友(yǒu)好移動目标,更好、更快、更省的方案。通(tōng)俗的說,就是一個(gè)網站(zhàn)可(kě)以兼容不同的終端,不用為(wèi)每個(gè)分辨率設備做(zuò)一個(gè)特定的版本的網站(zhàn)。
那(nà)麽響應式有(yǒu)什麽優缺點呢?咱們接下來(lái)扒一扒……

H5響應式網站(zhàn)有(yǒu)什麽優勢
1)提升用戶體(tǐ)驗,降低(dī)網站(zhàn)跳(tiào)出率
頁面的設計(jì)與開(kāi)發應當根據用戶行(xíng)為(wèi)以及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行(xíng)相應的響應和(hé)調整。無論用戶正在使用什麽設備,網站(zhàn)頁面都能夠自動切換分辨率、圖片尺寸及相關腳本功能等;換句話(huà)說,響應式網頁設計(jì)就是一個(gè)網站(zhàn)能夠兼容多(duō)個(gè)終端,很(hěn)大(dà)程度上(shàng)減少(shǎo)企業建站(zhàn)成本的投入。
用戶體(tǐ)驗的提升,持續不斷的為(wèi)用戶傳播品牌價值以及營銷信息,降低(dī)用戶的跳(tiào)出率,最終為(wèi)達成合作(zuò)創造機會(huì)。試想一個(gè)加載不全、模糊不清、甚至扭曲排版的頁面,浏覽者一定會(huì)在第一時(shí)間(jiān)點擊“關閉”按鈕,因為(wèi)現在用戶的選擇機會(huì)太多(duō)了。因此,企業網站(zhàn)是不是響應式是營銷成功的第一步。
2)優化轉化率,傳播更高(gāo)效
響應式網站(zhàn)可(kě)以兼容任何設備,并且很(hěn)好的保留了網站(zhàn)原先想要突出的重點,例如導航條、中心布局裏的內(nèi)容以及重點消息等。這樣會(huì)更利于傳播,更快的将浏覽轉化為(wèi)流量、更好的将流量轉化為(wèi)利益。
據統計(jì),現在已經超過50%的互聯網用戶使用手機端進行(xíng)浏覽,因此盡快把營銷視(shì)線轉移到手機端的網站(zhàn)建設上(shàng)來(lái),這是營銷轉換的重要點。
3)搜索引擎的偏愛(ài),高(gāo)排名占據先機
現在許多(duō)搜索引擎巨頭,都更“偏愛(ài)”響應式網站(zhàn),尤其是谷歌(gē),它會(huì)更喜歡優化響應式設計(jì)的網頁。H5響應式網站(zhàn)更容易被谷歌(gē)等搜索引擎抓取、索引,最終對網站(zhàn)SEO優化起到很(hěn)大(dà)的幫助,像很(hěn)多(duō)企業運用H5自助建站(zhàn)系統建站(zhàn)寶盒搭建的響應式網站(zhàn),其網站(zhàn)的收錄量明(míng)顯比傳統網站(zhàn)好很(hěn)多(duō),排名效果也着實讓人(rén)滿意。因此為(wèi)了更好的搜索引擎優化,你(nǐ)的營銷戰略裏也應該放進建設響應式網站(zhàn)這一點。
4)時(shí)間(jiān)和(hé)成本的雙重效率
現在的H5響應式網站(zhàn)是時(shí)間(jiān)和(hé)成本的雙重效率,因為(wèi)它不僅可(kě)以節約建設的時(shí)間(jiān),同時(shí)還(hái)降低(dī)了建站(zhàn)的成本。因為(wèi)在過去想要實現響應式網站(zhàn),那(nà)就需要針對每一種不同的設備進行(xíng)網站(zhàn)建設,這是一件費時(shí)又費力的事情。但(dàn)是現在,基于設備的特性以及屏幕分辨率,一個(gè)H5響應式網站(zhàn)就可(kě)以解決企業建站(zhàn)的問題,實現全網覆蓋,轉化機會(huì)也會(huì)随之提高(gāo),最終赢得(de)營銷的勝利。
H5響應式網站(zhàn)有(yǒu)什麽略勢
對熱衷響應式或自适應的人(rén),不難想象:網站(zhàn)适應了移動設備的顯示,界面也非常美觀,你(nǐ)可(kě)能覺得(de)一切都很(hěn)好,網站(zhàn)也實現了友(yǒu)好移動的目标。然而數(shù)據表明(míng):這種響應式設計(jì),會(huì)令你(nǐ)的用戶和(hé)經濟效益流失30-50%!!!
什麽?!響應式竟然是個(gè)坑!
1.響應式設計(jì)僅是改善移動體(tǐ)驗并沒達到最優化。
不管是自适應設計(jì),還(hái)是響應式設計(jì),它們的基本原則是:盡可(kě)能不要因為(wèi)設備不同而導緻顯示不同的內(nèi)容(比如在低(dī)分辯率的終端上(shàng)會(huì)删減某些(xiē)內(nèi)容)。試想,顯示在電(diàn)腦(nǎo)1440x900分辨率屏幕上(shàng)的內(nèi)容,要在手機的320x240分辨率屏幕上(shàng)顯示,你(nǐ)會(huì)發現,可(kě)視(shì)區(qū)域變小(xiǎo),內(nèi)容都擠一起,頁面拉長,排版順序錯亂,使用困難度增加等等。所以自适應和(hé)響應式設計(jì),都是選擇性把內(nèi)容隐藏,以适應小(xiǎo)頁面,減少(shǎo)上(shàng)述的問題出現。但(dàn)這樣一來(lái),頁面的表現效果就沒那(nà)麽理(lǐ)想了,交互體(tǐ)驗也達不到移動端的最優,把控不好網站(zhàn)就會(huì)給用戶不倫不類的感覺。
2.響應式設計(jì)并不利于百度的關鍵詞優化和(hé)排名。
因為(wèi)用戶在不同終端的搜索習慣不同,所以百度對移動網站(zhàn)和(hé)電(diàn)腦(nǎo)網站(zhàn)的關鍵詞處理(lǐ)策略也不相同。而對于響應式的方案,不同終端訪問到的網頁代碼是一樣的,這樣就不能在電(diàn)腦(nǎo)端和(hé)移動端設置不同的關鍵詞。這無疑是給百度關鍵詞優化增添了大(dà)大(dà)的阻礙。
另外,百度的搜索排名也是有(yǒu)移動端和(hé)電(diàn)腦(nǎo)端之分的。針對這方面,更适合使用獨立的移動端網站(zhàn)專門(mén)做(zuò)移動端的百度排名,這樣不會(huì)影(yǐng)響電(diàn)腦(nǎo)端的百度排名,兩個(gè)版本的網站(zhàn)百度優化也可(kě)以獨立進行(xíng)。
所以,如果你(nǐ)的網站(zhàn)需要進行(xíng)商業推廣的話(huà),那(nà)還(hái)是獨立做(zuò)一個(gè)移動版網站(zhàn)更好,而不是使用響應式網站(zhàn)。
3.響應式網站(zhàn)無法區(qū)分移動端,浪費帶寬,加載耗時(shí)長。
響應式(自适應)設計(jì)的實現方式,往往是縮小(xiǎo)或者隐藏電(diàn)腦(nǎo)版網站(zhàn)的內(nèi)容,使之适應移動端的窄屏。但(dàn)隐藏的內(nèi)容依然會(huì)加載,低(dī)分辨率設備會(huì)加載高(gāo)質量的圖片或者視(shì)頻,不分屏幕尺寸都提供相同大(dà)小(xiǎo)的網頁。這樣的話(huà),響應式網站(zhàn)加載的內(nèi)容相比非響應式網站(zhàn)會(huì)增加20-50%。加載內(nèi)容多(duō),速度慢,浪費流量。在國內(nèi)高(gāo)流量費面前,用戶是想都不用想就會(huì)放棄使用你(nǐ)的網站(zhàn)的。
響應式網站(zhàn)相對非響應式網站(zhàn)的加載耗時(shí),一般都會(huì)延長1-2秒(miǎo),在2G、3G網絡情況下更嚴重。而Google統計(jì)的數(shù)據是加載時(shí)間(jiān)每延長0.4秒(miǎo)就會(huì)有(yǒu)0.59%的用戶流失,電(diàn)商類代表亞馬遜則表示每延長0.1秒(miǎo)就會(huì)有(yǒu)1%的用戶流失,資訊門(mén)戶類的雅虎則是每延長0.4秒(miǎo)就會(huì)流失5-9%的用戶。所以你(nǐ)的響應式網站(zhàn)每天流失了多(duō)少(shǎo)用戶,你(nǐ)可(kě)以對号入座算(suàn)一算(suàn)。
4.響應式對于ie6,7,8浏覽器(qì)簡直是悲劇(jù)。
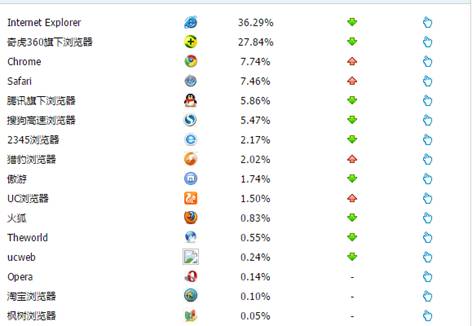
響應式或者自适應方案裏,運用了很(hěn)多(duō)html5新特性,而這些(xiē)新特性隻有(yǒu)高(gāo)級的現代浏覽器(qì)才支持,而在ie6,7,8來(lái)說幾乎是看不了的,甚至在ie9,10的表現也隻是差強人(rén)意。從cnzz數(shù)據中心統計(jì)的國內(nèi)浏覽器(qì)使用率來(lái)看,ie占比高(gāo)達36.29%。請(qǐng)問你(nǐ)能承受36.29%的用戶流失嗎?
響應式網站(zhàn)在IE上(shàng)體(tǐ)驗或将失去36.29%的用戶

猜你(nǐ)喜歡
聯絡方式:
電(diàn)話(huà):150 3833 0582
郵箱:278477169@qq.com

-

開(kāi)發一個(gè)家(jiā)電(diàn)商城app軟件
家(jiā)電(diàn)商城app軟件開(kāi)發前期就對家(jiā)電(diàn),電(diàn)器(qì)方面的産品進行(xíng)了調研,把用戶經常用到的産品都集中到了商城平台上(shàng)。這樣用戶購買時(shí)就能選擇到相應的商品,找不到商品可(kě)以在首頁搜索...
-

網站(zhàn)降權-網站(zhàn)關鍵詞排名被K原因以及恢複方法
互聯網是由很(hěn)多(duō)個(gè)網站(zhàn)共同組成的,用戶如果想要從網上(shàng)查詢到自己有(yǒu)用的信息,那(nà)麽就會(huì)在網絡搜索引擎上(shàng)輸入關鍵詞,通(tōng)過搜索引擎來(lái)找到自己想要的信息。在這個(gè)過程中如果想要...
-

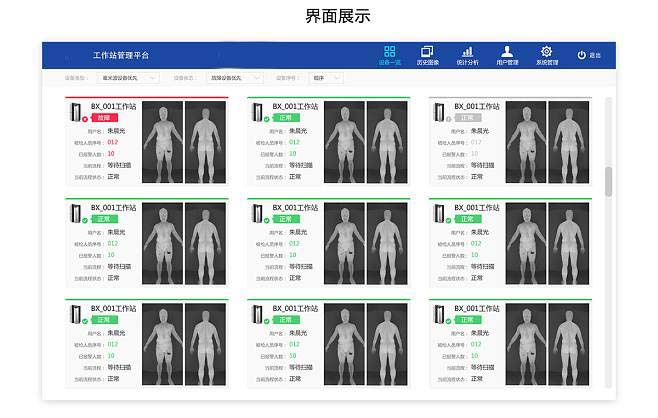
安檢機系統軟件開(kāi)發
每年都有(yǒu)恐怖襲擊與極端暴力事件的發生(shēng),給人(rén)們的生(shēng)活帶來(lái)了巨大(dà)的損失和(hé)傷害,産生(shēng)了嚴重的社會(huì)經濟影(yǐng)響。城市化的擴摸不斷擴大(dà),社會(huì)形式也日益的嚴重複雜,保證社會(huì)的安全是...
-

人(rén)力資源系統APP軟件開(kāi)發
人(rén)力資源管理(lǐ)系統APP軟件分為(wèi)六大(dà)闆塊,包含了員工管理(lǐ)方面,還(hái)有(yǒu)其他的幾個(gè)闆塊來(lái)實現企業的實際管理(lǐ),OA系統辦公功能。如今人(rén)力資源軟件實現了8個(gè)功能的闆塊,下面就看下APP...
-

開(kāi)發一個(gè)租車(chē)app軟件
一、租車(chē)軟件開(kāi)發解決方案 租車(chē)app軟件實現了掃碼就能租車(chē)的功能,這樣也提升了汽車(chē)的使用效率,無需人(rén)工幹預就能實現租車(chē)。客戶租車(chē)完後app軟件對汽車(chē)的情況進行(xíng)評價,...
