<link href="css/style.css" rel="stylesheet" type="text/css">

<style type="text/css">
*{
padding: 0;margin: 0
}
</style>
3.在标簽裏面直接編寫行(xíng)內(nèi)樣式。
<div style="color: #333"><div>
當然還(hái)有(yǒu)一種方式是用JS直接更改或者賦值給某個(gè)标簽,但(dàn)是其實是屬于第三種的範圍的
猜你(nǐ)喜歡
- 1SEO網站(zhàn)标題長短(duǎn)對優化起到哪些(xiē)作(zuò)用
- 2微信小(xiǎo)程序開(kāi)發點餐系統
- 3美食短(duǎn)視(shì)頻APP軟件開(kāi)發解決方案
- 4商城直播會(huì)員管理(lǐ)+健康管理(lǐ)定制(zhì)APP軟件開(kāi)發
- 5社群直播培訓APP功能軟件開(kāi)發
- 6整站(zhàn)SEO網站(zhàn)優化與包年SEO網站(zhàn)優化有(yǒu)什麽區(qū)别
- 7小(xiǎo)程序多(duō)門(mén)店(diàn)系統如何開(kāi)發
- 8網站(zhàn)優化外包多(duō)少(shǎo)錢(qián)-選對外包公司很(hěn)重要
- 9制(zhì)作(zuò)小(xiǎo)程序的費用大(dà)概是多(duō)少(shǎo)
- 10怎麽選擇靠譜的網站(zhàn)建設公司網站(zhàn)被懲罰降權原
聯絡方式:
電(diàn)話(huà):150 3833 0582
郵箱:278477169@qq.com

-

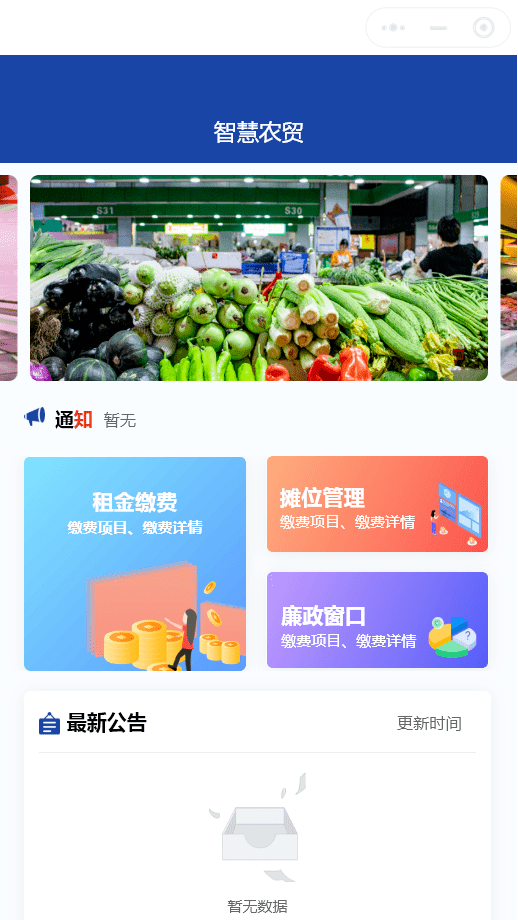
小(xiǎo)程序農貿市場(chǎng)應用解決方案
智慧農貿小(xiǎo)程序是在農貿市場(chǎng)上(shàng)線收租金的小(xiǎo)程序應用,所有(yǒu)的商家(jiā)實現租金賬單管理(lǐ),信息接收,信息查閱等功能。 農貿市場(chǎng)攤位租金收繳管理(lǐ)小(xiǎo)程序分為(wèi)客戶端和(hé)管理(lǐ)端,商戶...
-

農業大(dà)數(shù)據采集終端APP功能軟件開(kāi)發
開(kāi)發一款智能農業大(dà)數(shù)據采集APP軟件,需要了解的就是關于農業app軟件詳情費用工期模式制(zhì)度,相關軟件開(kāi)發需求還(hái)需要專業的定制(zhì)解決方案,客戶覺得(de)價格合理(lǐ)才能開(kāi)發。 開(kāi)發...
-

消防滅火(huǒ)微信小(xiǎo)程序開(kāi)發
智能消防小(xiǎo)程序能讓火(huǒ)災的事故減少(shǎo)到最小(xiǎo),人(rén)們的防火(huǒ)意識增強後就會(huì)降低(dī)一些(xiē)火(huǒ)災的發生(shēng),開(kāi)發一款智能防火(huǒ)的小(xiǎo)程序軟件需要什麽樣的功能呢。 智慧消防小(xiǎo)程序開(kāi)發怎麽做(zuò)...
-

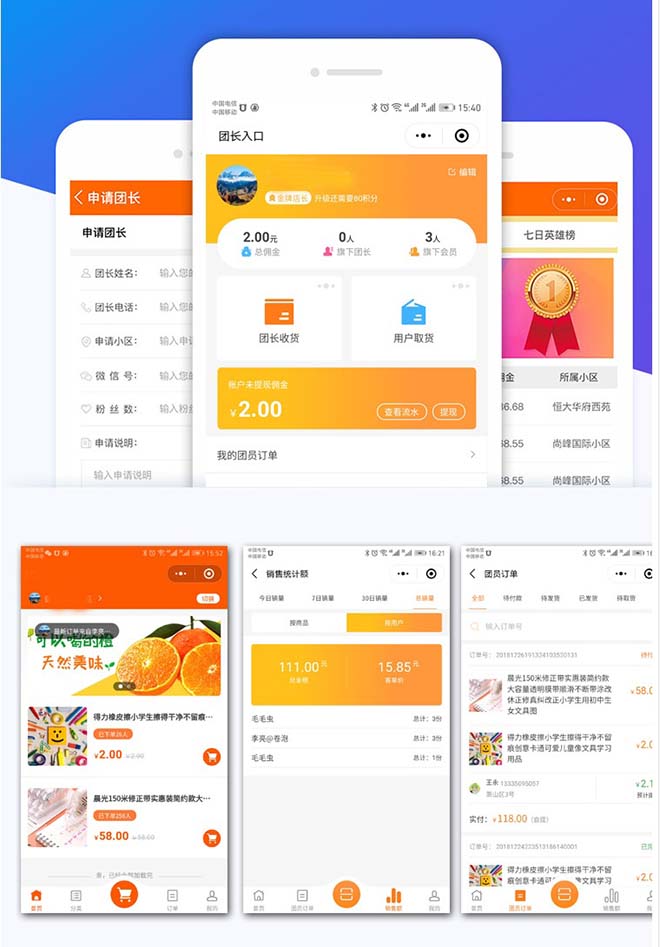
同城購物小(xiǎo)程序軟件定制(zhì)開(kāi)發
城市的所有(yǒu)購物環境都是在商家(jiā)的服務下開(kāi)始多(duō)起來(lái),商家(jiā)擁有(yǒu)一款同城購物的小(xiǎo)程序那(nà)就能在原來(lái)的基礎上(shàng)增加不少(shǎo)的客戶,企業商家(jiā)開(kāi)發一款購物小(xiǎo)程序都有(yǒu)那(nà)些(xiē)功能呢,下面小(xiǎo)編...
-

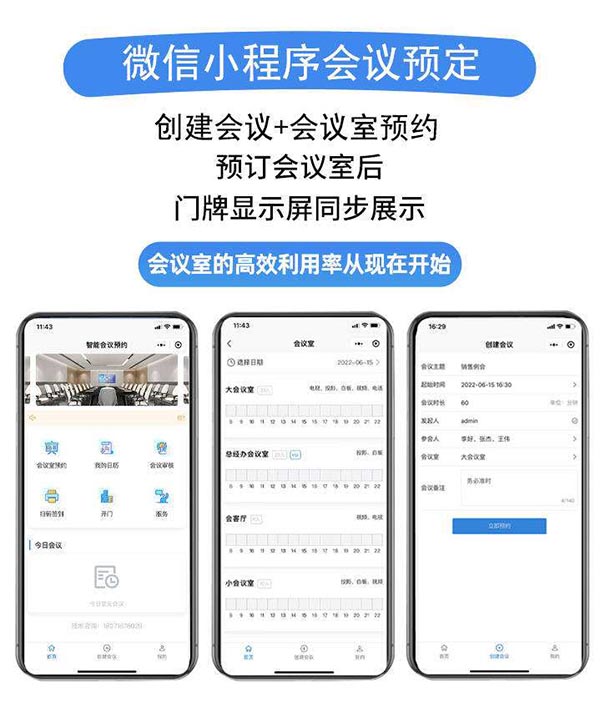
會(huì)議室預約小(xiǎo)程序軟件開(kāi)發
分析系統功能 會(huì)議室預約小(xiǎo)程序挼件開(kāi)發是基于微信小(xiǎo)程序的系統,我們需要先分析預約實現的功能有(yǒu)哪些(xiē),後台的功能有(yǒu)哪些(xiē)。 可(kě)行(xíng)性分析 主要是對項目的開(kāi)發意...
